什么是「自定义按钮」
在无代码平台,对表单的详情操作只有简单的编辑删除,而事实上,表单作为一个链接平台,是可以承载无数的场景。比如在「客户公海」视图中直接捞取该线索,比如「会员续费提醒」中点击提醒,自动发送提醒信息等。所以自定义按钮无疑是给朴素的表单加了一双翅膀。
关联表单示例
示例:我们使用「捞取线索」-「退回公海」的连贯操作帮助我们实现了更加便捷的操作。
可以看到在点击「捞取线索」之后,自动的改变客户的状态,「退回公海」同理。整个过程就是自定义按钮事件。他绑定了「事件表单」。是不是很神奇?
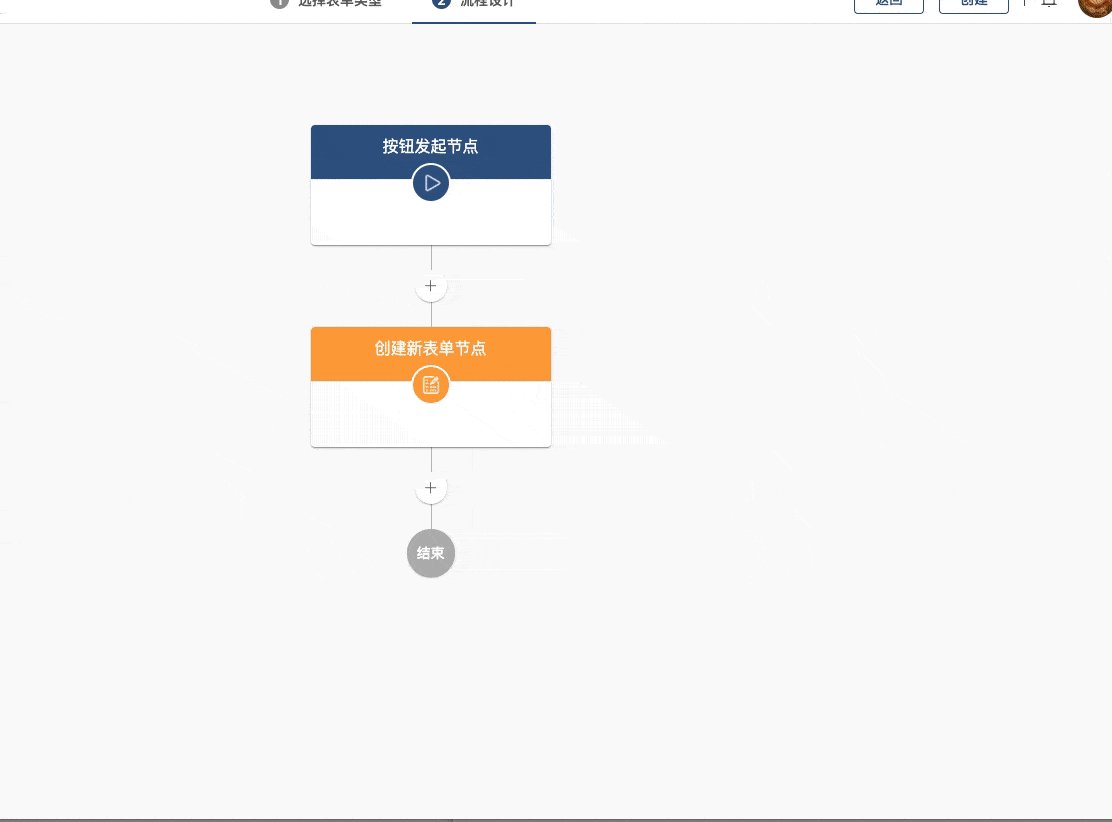
创建关联表单示例
我们使用「客户详情」-关联的创建「关联表单」来实现,快速的把客户名称同步通过过去。
在哪里进行配置
自定义按钮支持在「看板视图」or「数据视图」以及后续的「相册视图」均可支持。
新建时配置 -->「新建视图」–>「配置配置按钮」
编辑时配置 -->「视图设置」–>「配置配置按钮」
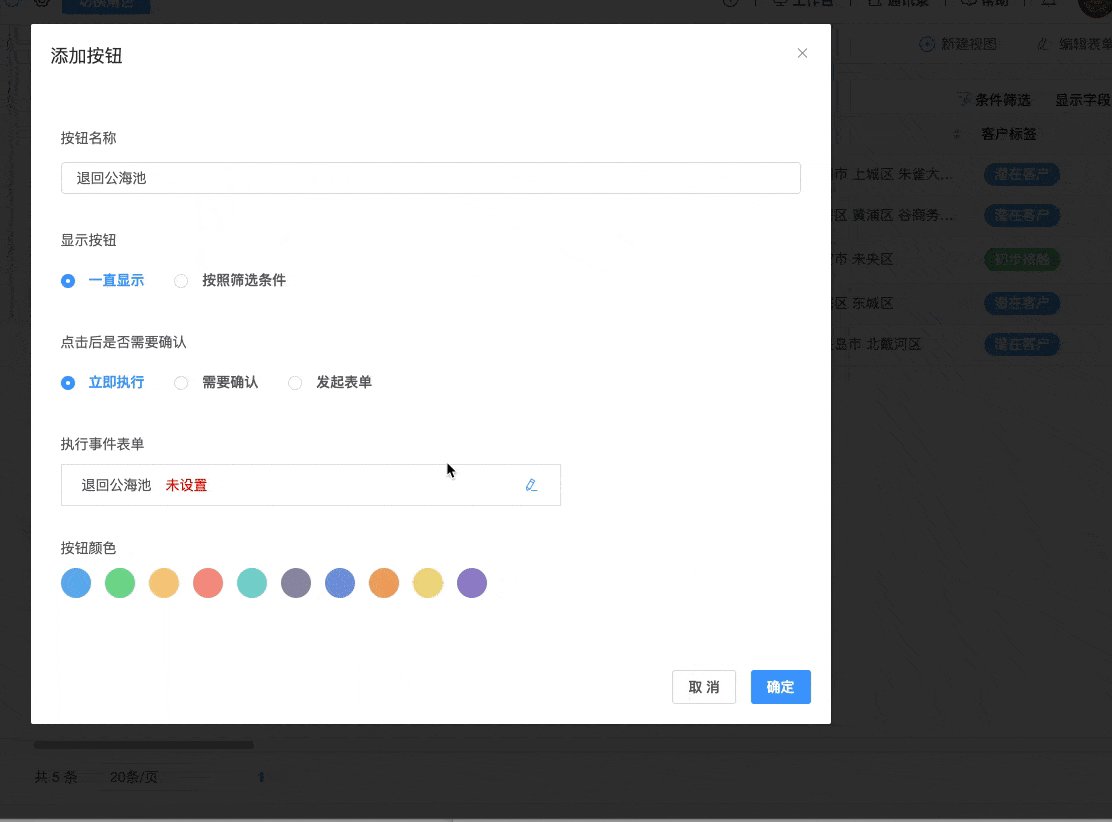
配置「自定义按钮」
我们先谈点击按钮以后的「行为」
- 执行事件表单。
- 弹出发起表单。
执行事件表单
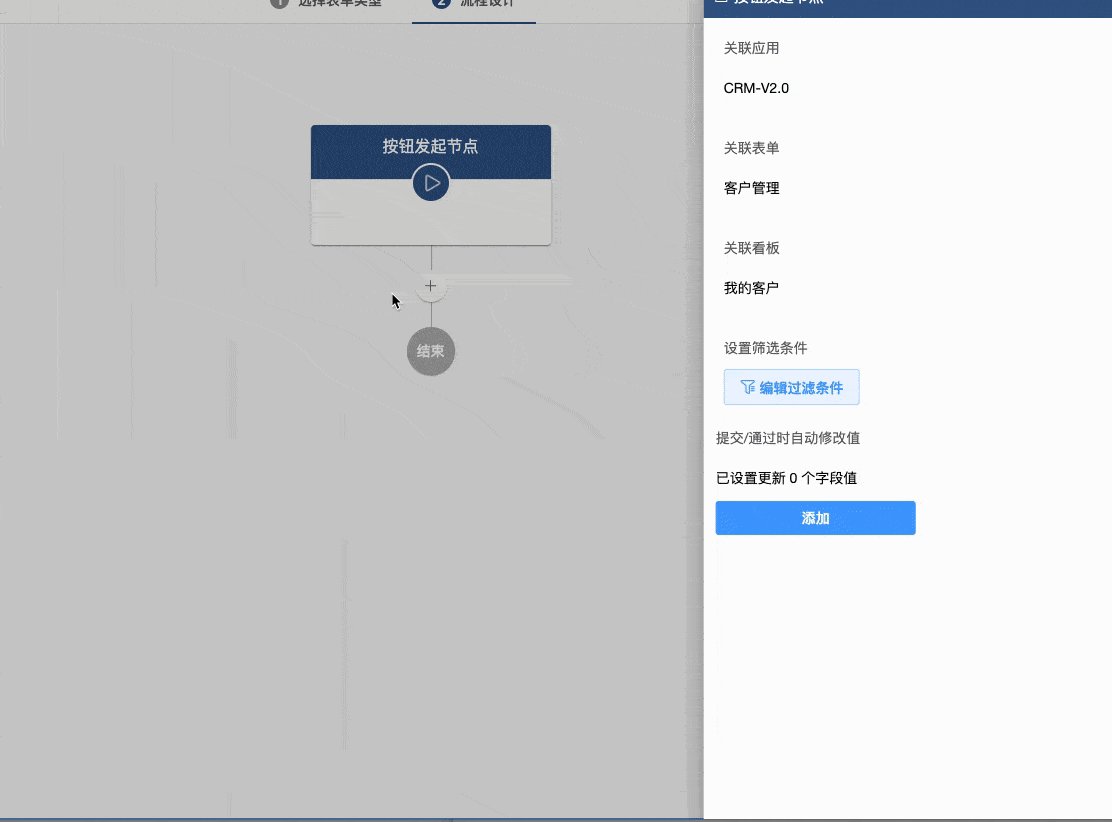
这个操作就是通过点击按钮的事件,自动关联事件表单,而事件表单的拿到的具体数据就为当前的按钮数据。具体操作整个事件流程如下。
用户点击按钮—>保存当前表单数据—>执行事件表单。

弹出发起表单
这个就相当于,在填写关联表单时,把当前表单详情的某些字段直接赋值给关联的表单。事件流程如下。
用户点击按钮—>保存当前表单数据–>右侧弹出相关联表单—》自动填写值—>执行事件表单(在配置过事件表单情况下).
其他配置
显示按钮配置
您可以根据情况选择一直显示还是根据筛选条件显示。 比如,刚才示例中的「捞起」线索就只能在客户类型为公海情况下才可以显示。否则就会造成误导。
按钮颜色
目前仅支持预制颜色。
注意:如果同一个表单有多个按钮时,我们优选第一个按钮作为显示,并且显示他的颜色。
执行事件表单
显示未配置的情况,我们可以进行配置。配置时会先保存或更新当前的视图设置,然后跳转到事件表单的编辑页面。
配置效果
web 端效果
移动端效果
web 端「数据视图」和「表单数据」的批量执行
- web 端数据列表页面可以对已选择的数据批量执行自定表单,我们称之为「动作」。
- 需要注意的是:批量执行只支持事件表单。
Tips
- 发起关联表单和关联事件表单本身不冲突。两者的先后是,当关联表单创建成功以后再去执行关联的事件表单。
- 移动端暂时无法支持批量执行动作。
